
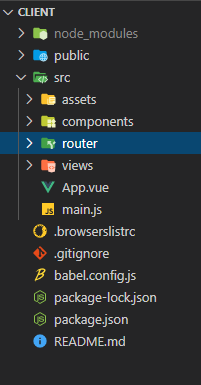
Rolling your own management application with Vue, Vue Router, Vuetify, and node-fetch - LogRocket Blog

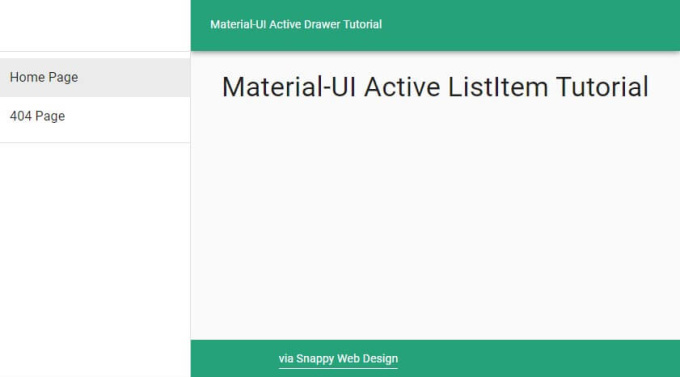
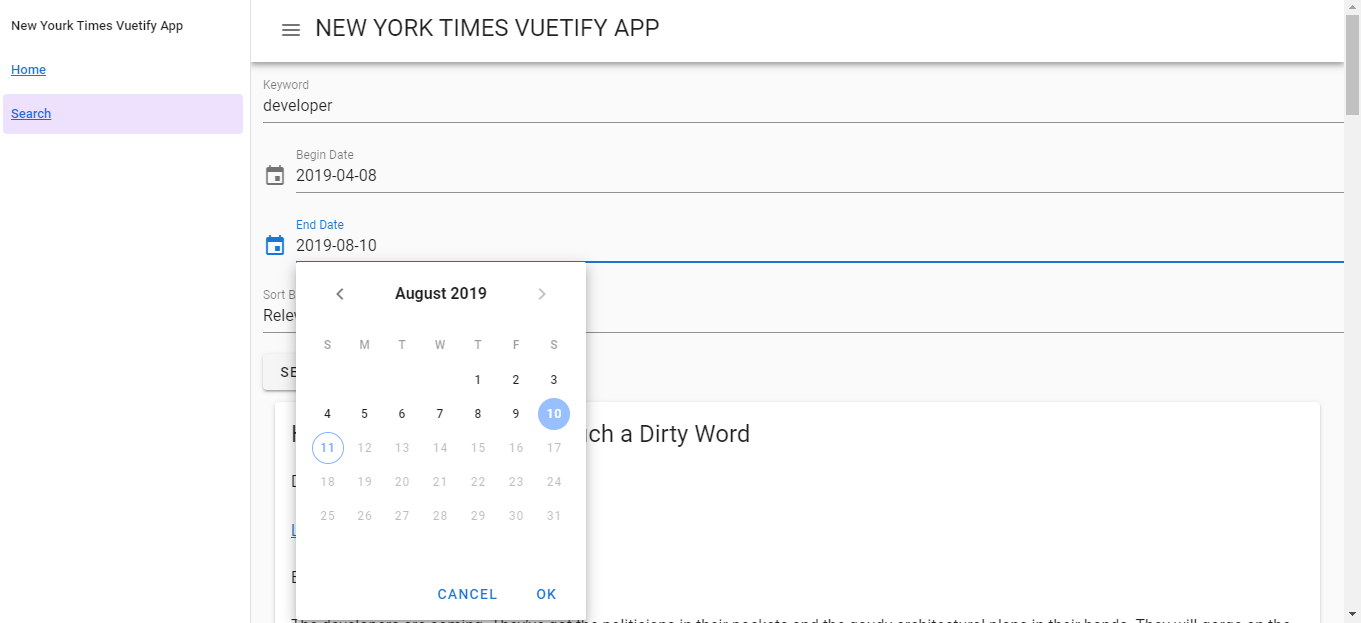
How To Use Vuetify in Vue.js. Building an app that displays data from… | by John Au-Yeung | Better Programming

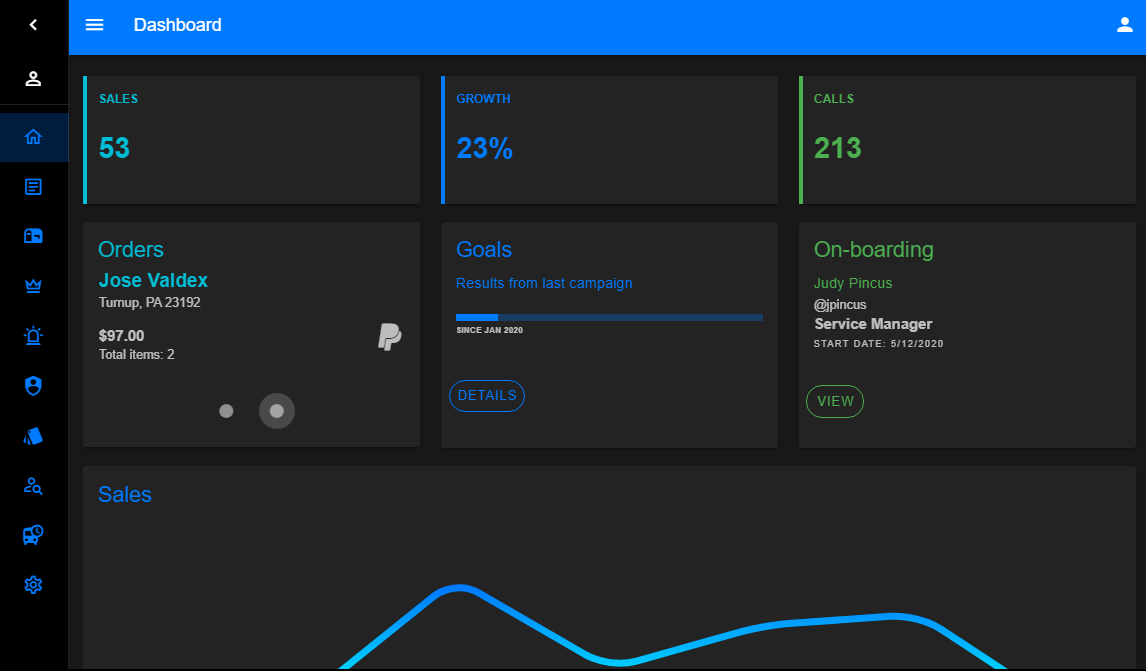
Vuetify Dashboard Template. Create a Vue Dashboard starter using… | by Carol Skelly | WDstack | Medium

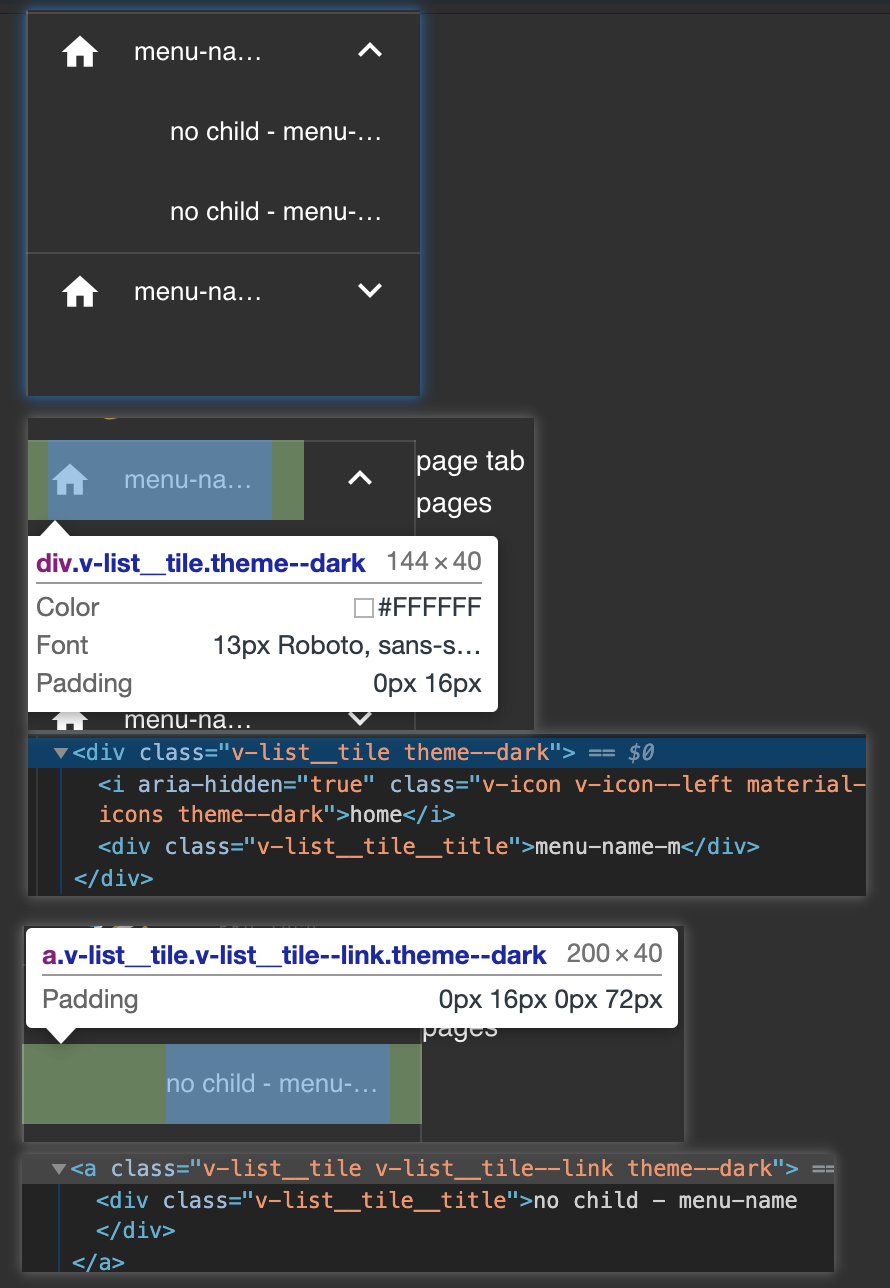
javascript - v-list-group sub-groups won't open based on path defined in group prop - Stack Overflow