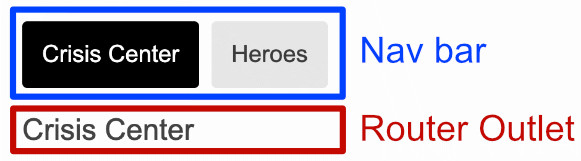
Mini Bhati on Twitter: "What is RouterOutlet? It is a directive that acts as a placeholder for the components that #Angular dynamically fills based on the current router state of the application. <
Router doesn't insert component into a named router-outlet when a route has non-empty path · Issue #21490 · angular/angular · GitHub
GitHub - onehungrymind/ng2-named-router-outlets: A simple Angular 2 app demonstrating parallel named router outlets.
![6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard 6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard](https://programmer.group/images/article/51dbb694a1ae1f853922a8acab87721e.jpg)
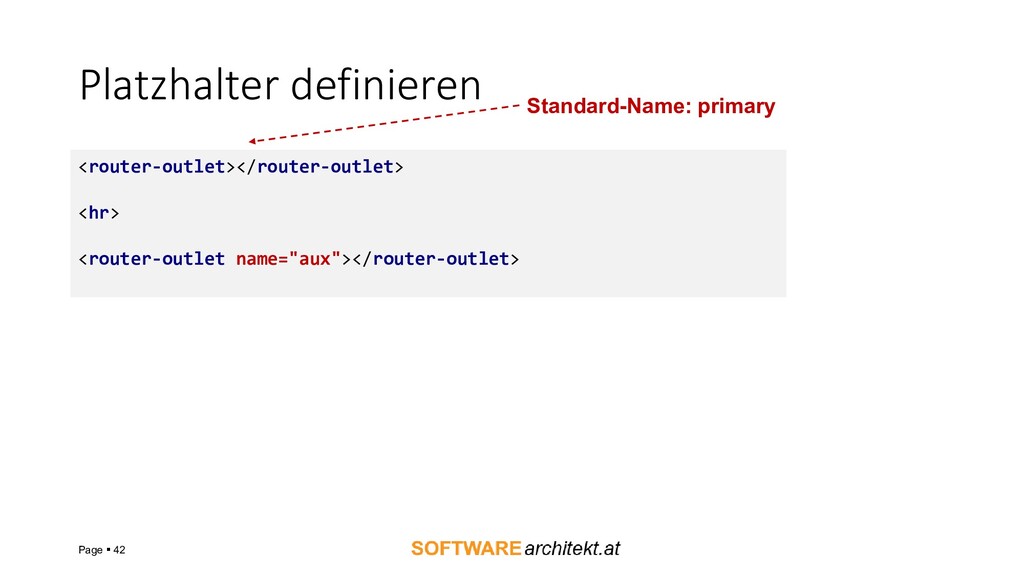
6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard
![6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard 6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard](https://programmer.group/images/article/672450287724d84b1e1b50b8a037d567.jpg)