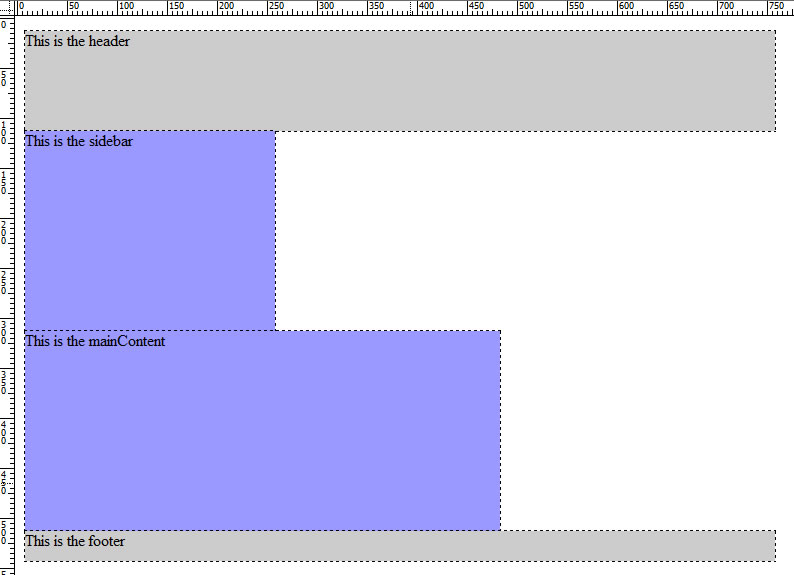
How to float DIV right in the second row of the inline DIVs in relatively positioned webpage? - Stack Overflow

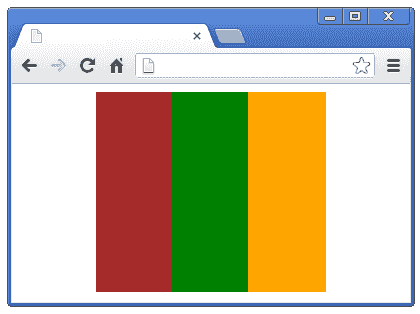
jquery - 2 div boxes side by side with 50% width and 100% height, expanding to 100% fill up the whole width on hover on each box - Stack Overflow