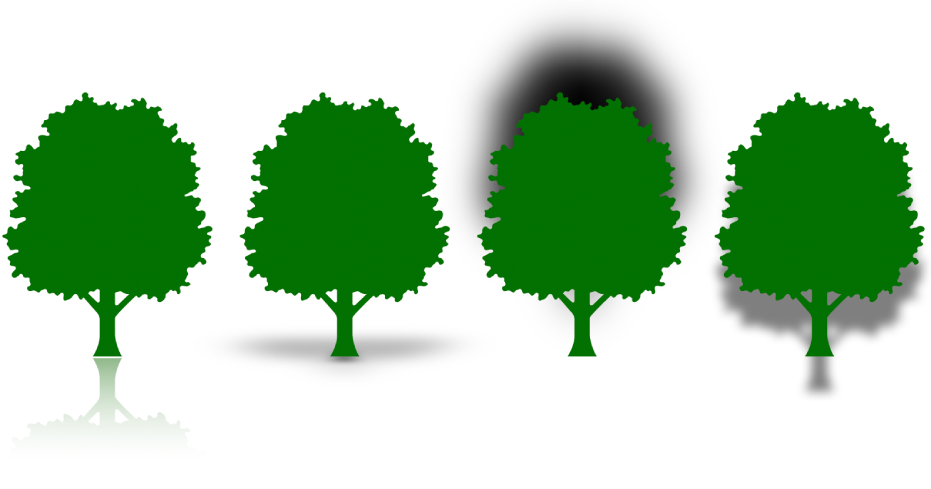
Spread option for Inner Shadow, Drop Shadow effects? - Feature Requests - Gravit Designer discussion

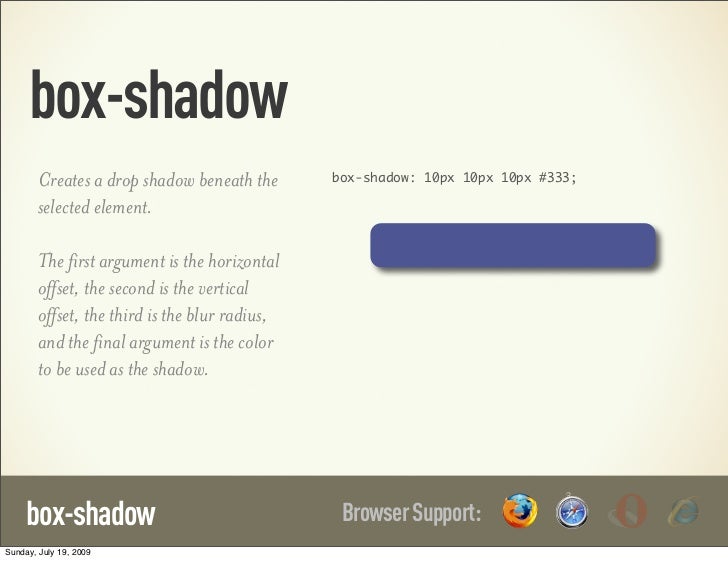
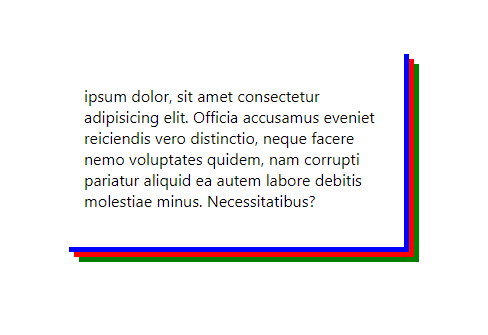
Meta box support in Gutenberg, CSS box vs. drop shadow and CSS linters - development links round-up #14 | Evolve

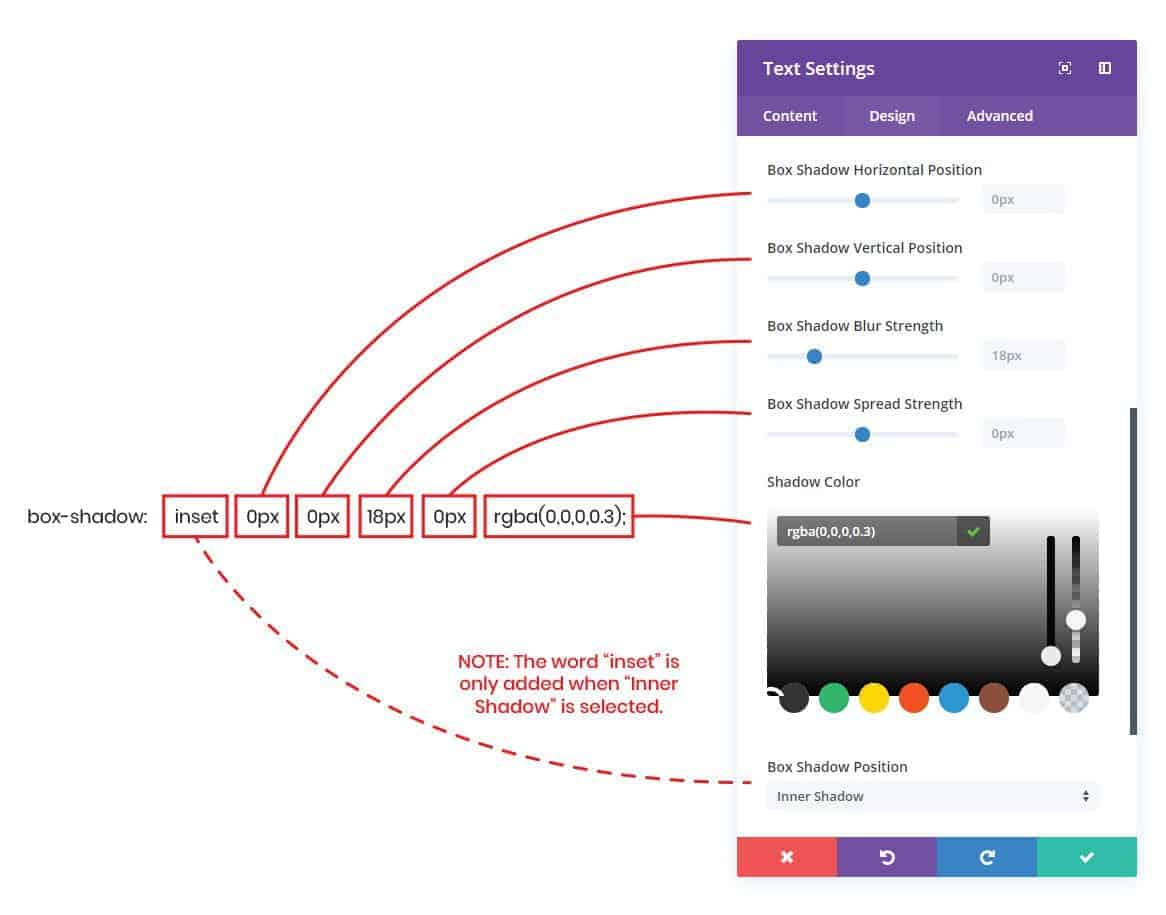
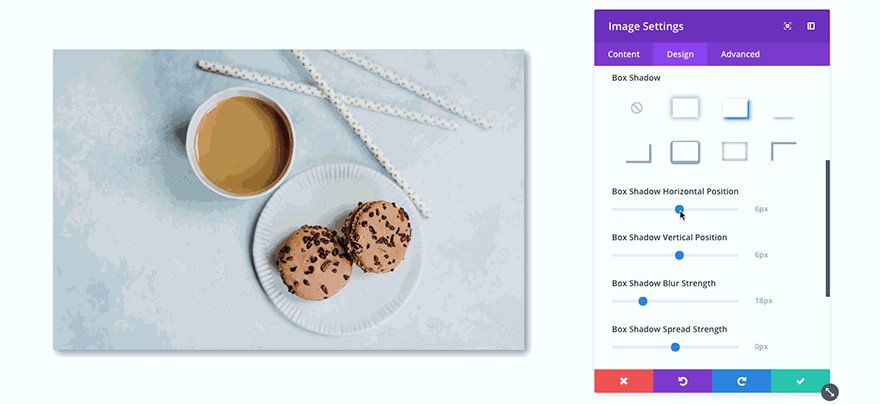
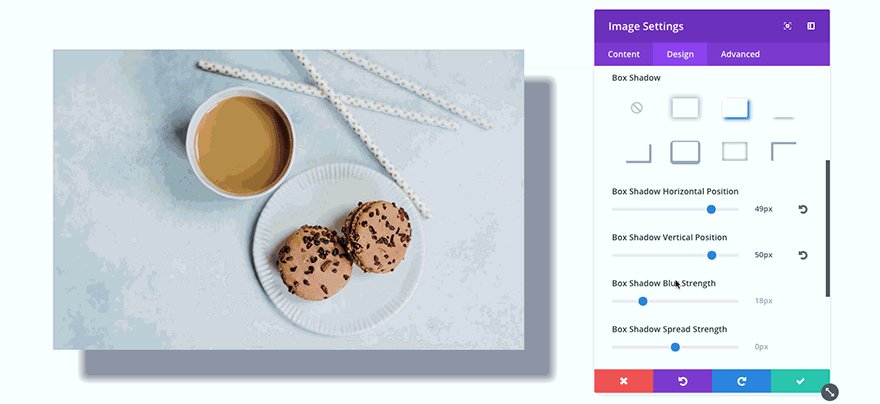
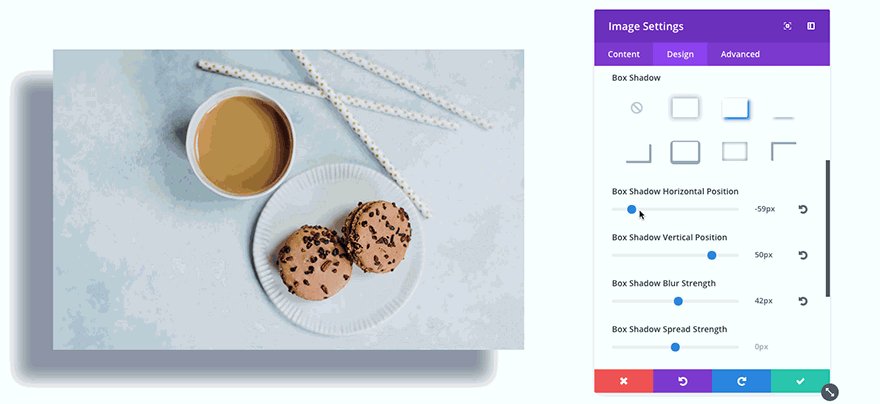
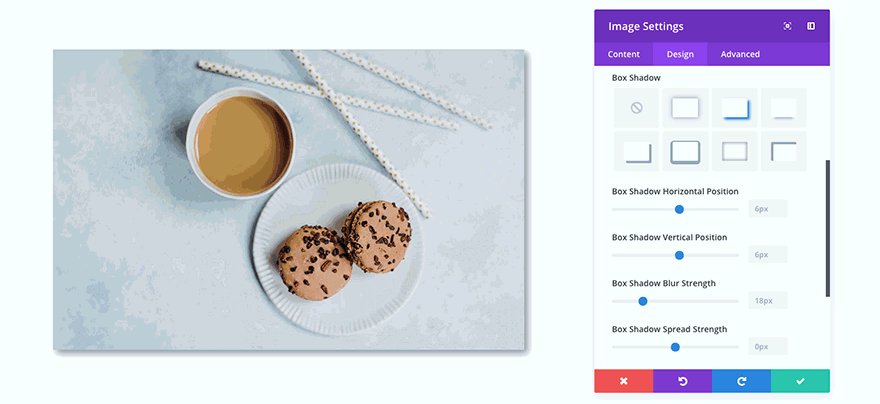
Divi Feature Update! Introducing Box Shadow Controls For All Modules, Rows And Sections! | Elegant Themes Blog